こんにちは、複業会社員のHIROです。
ブログ運営をする上で、集客は非常に重要なことですよね。せっかくアクセスしてきてくれた人に少しでもわかりやすく回遊しやすいメディアづくりをしていくために「グローバルナビゲーション」を設置していきましょう。
グローバルナビゲーションはグローバルメニューとも呼ばれますが、通常はサイトの上部に表示されているメニューのことです。
あなたのブログにもグロナビ(グローバルナビゲーション)を設置して回遊性を高めていきましょう。
グローバルナビゲーションの作り方
ブログテーマによってはメニューを一つしか設定できないものもありますが、僕が使用しているJINでは、多彩なメニューを作ることも可能です。
それでは早速グロナビを設定していきましょう。

グロナビは様々なデザインがありますが、こんな感じでユーザーの次の行動がしやすいようにメニューを設置してあげます。
WordPress管理画面から「外観」→「メニュー」へと進みましょう。
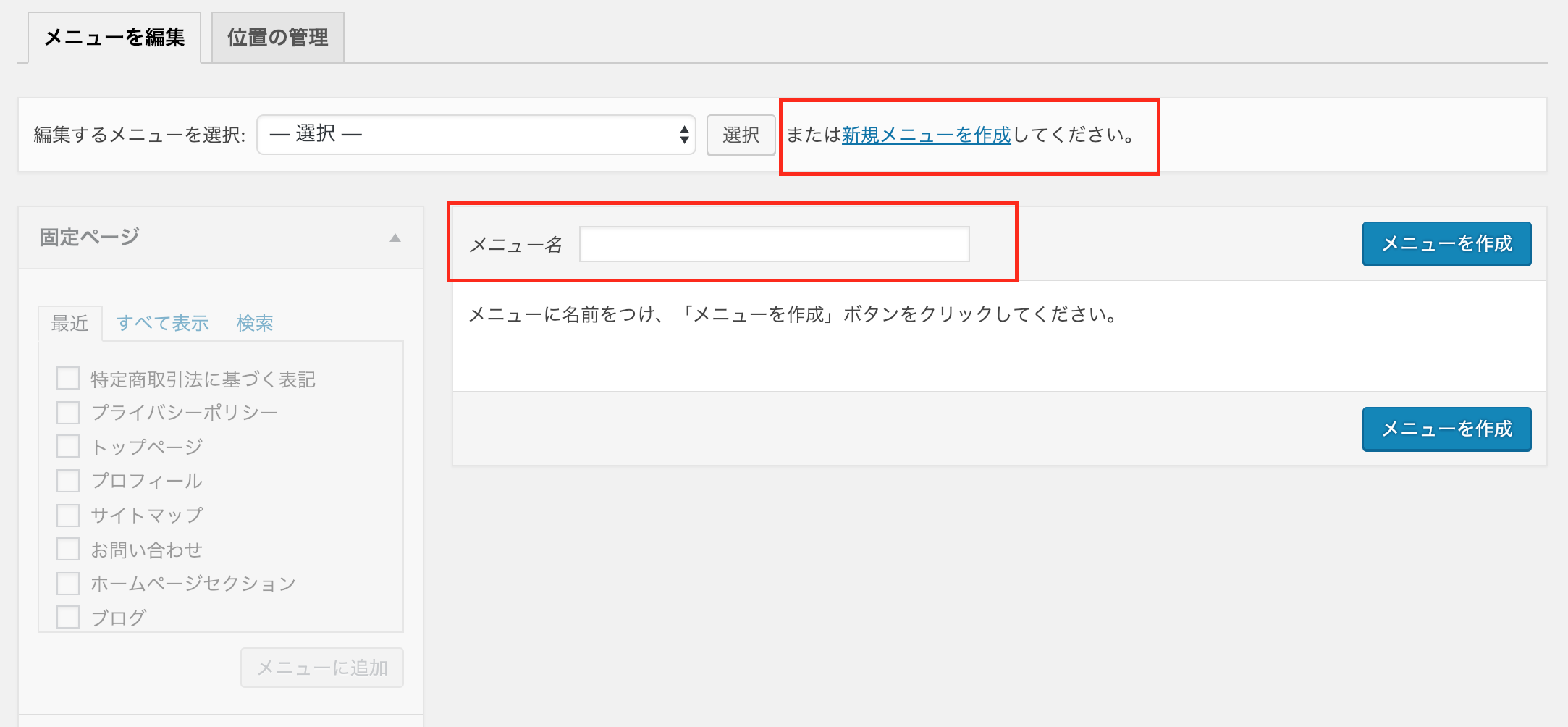
下のような画面に移動するので、「新規メニューを作成」とクリック。

メニュー名はわかりやすいものをつけてあげると良いですね。
ここでは、「グローバルメニュー」としておきましょう。
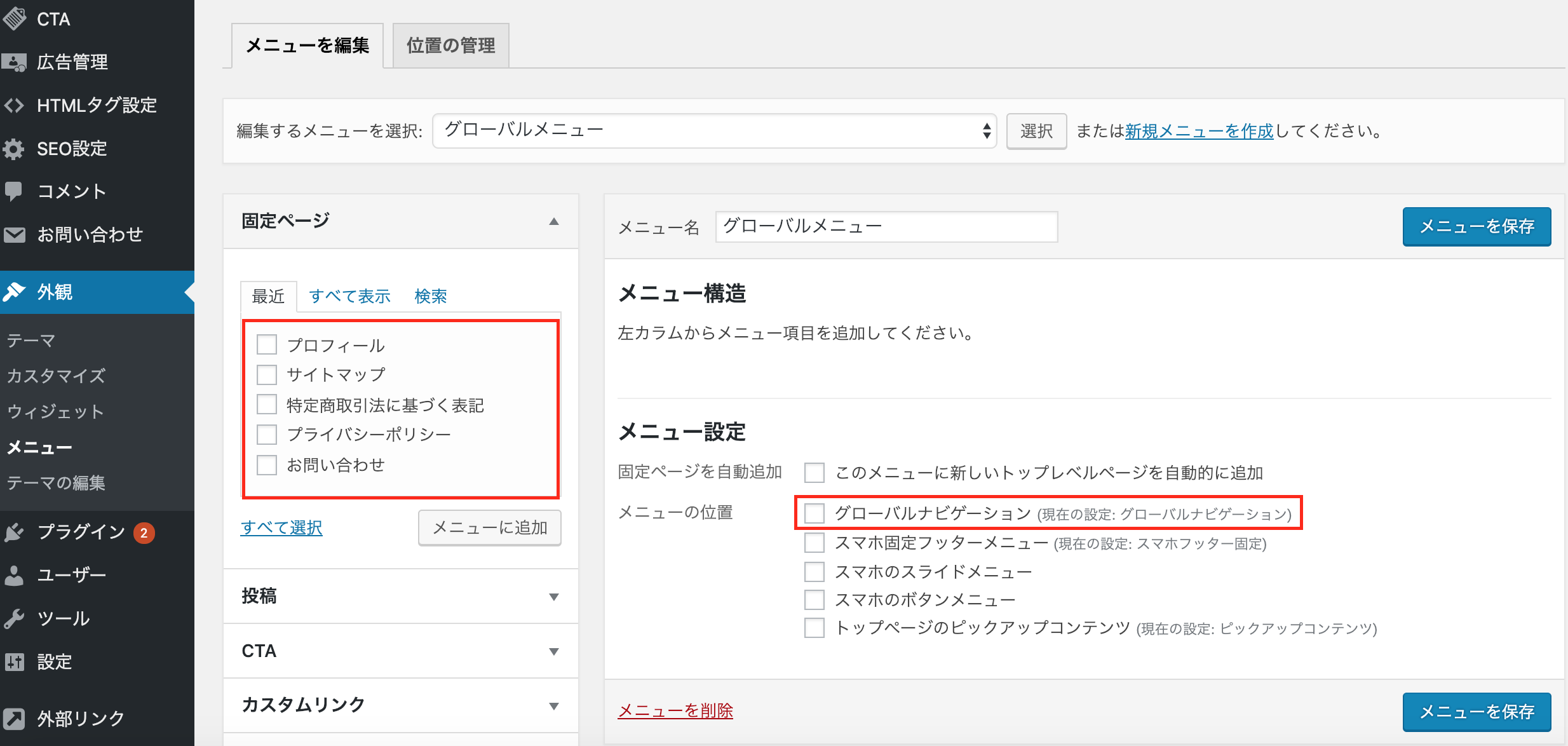
次にメニューに加えたい固定ページを指定していきます。

表示したい順番も入れ替えられるので、並べ替えてみてください。
「メニューの位置」は「グローバルナビゲーション」にチェックを入れてメニューを保存すれば完了です。
おまけ
スマホから閲覧するときにちょっとオシャレにする方法をご紹介しますね。
「スマホ固定フッターメニュー」を設置すると、こんな感じにすることができますよ。

ちょっとこなれた印象になりますよね!
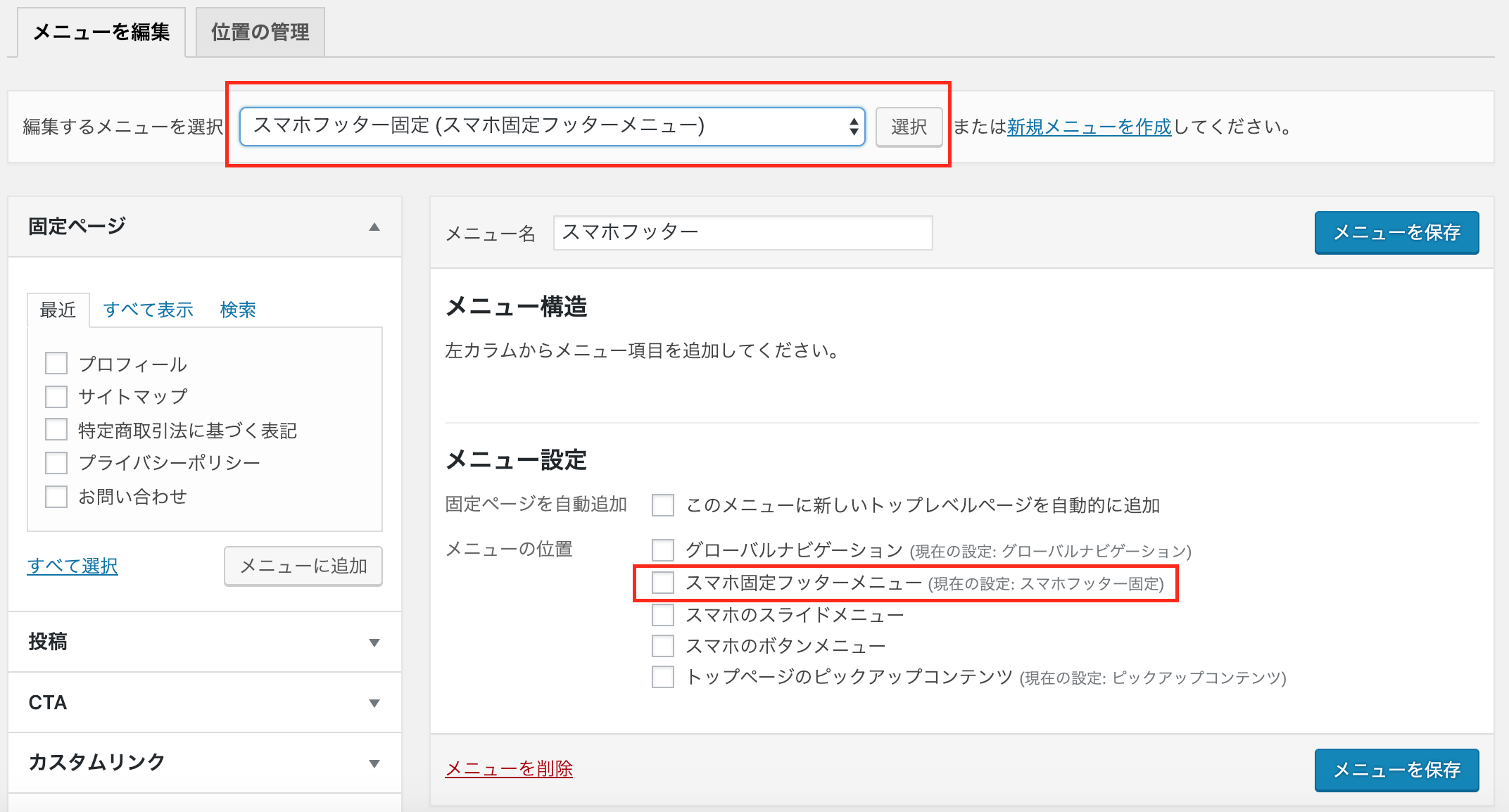
メニュー設置の方法は、先ほどグロナビを設定した時の手順と同じです。
「新規メニューを作成」したら、編集するメニューを選択します。

メニューの位置を「スマホ固定フッターメニュー」にチェックを入れてメニューを保存すれが完了です!
最後に
今回はグローバルナビゲーションの作り方について解説しました。
実際に設置してみて、自分で操作してみるとどういう配置が良いのかわかってくると思いますので研究してみてくださいね。